How to register multiple custom elements in angular element on a single page?
Let me give you a brief about the angular element before heading ahead.
By using Angular elements, you can package angular components as custom elements (one of the main specifications of web components) which gives the flexibility to use angular components in non-angular environments. In much simpler words, you can create custom DOM elements that have their own functionality such that the rest of the page doesn’t know anything about it.
@angular/elements package provides the functionality of angular elements. It exposes the createCustomElement() function which can be used to create a custom element from the component class.
Registering multiple components
Consider that you want multiple angular elements within a single application to work flawlessly on a single page. So for that, you have to register them.
Let’s see the possible ways to achieve this-:
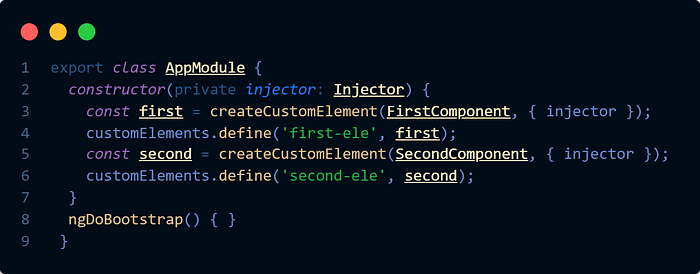
- First way

If we closely look at the above code, we need to register one by one which might be time taking if we have many components.So, let’s see a second way with the use of data structure array.
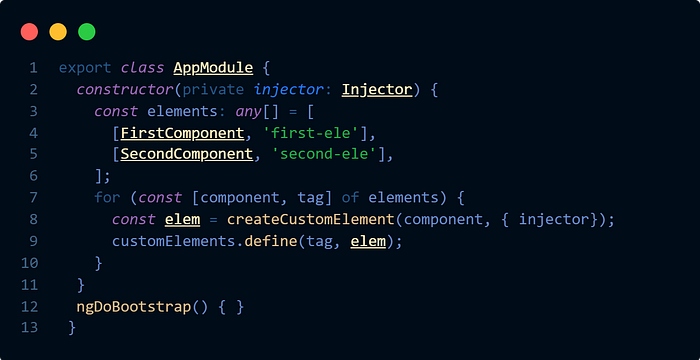
- Second way

In the above code, we have created an elements variable which is an array of arrays, and hence while registering we can loop over it which decreases the time in writing repetitive code and decreases the number of lines of code.
You can even alter this solution by using arrays of objects.
Thank you ✨✨
Happy coding !!
